Introduce for Basic Windows
The Script Window is the second icon count from the top left corner of the Blackey main program.
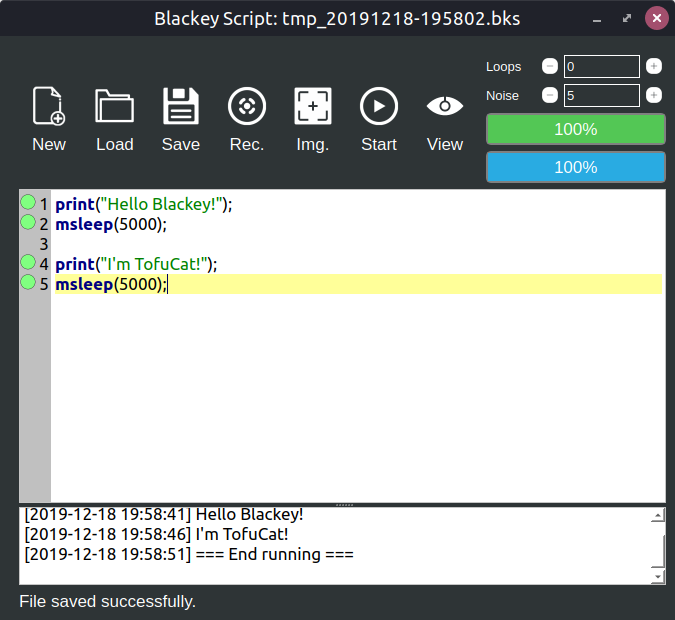
Click it, and it will pop out a Script Editor window:

The 1st button is to create a new Script.

Click it, the editor area will be refresh and give you a temporary file name.
The 2nd button is to load the script.

The 3rd button is to save current script.

Once you create a new script, you need to assign a name when first time to save script.
The already named script will save directly.
You can named it based on the contents of the script, which is much easier to remember what this script is using for.
The default workspace is located at the Blackey’s install path,
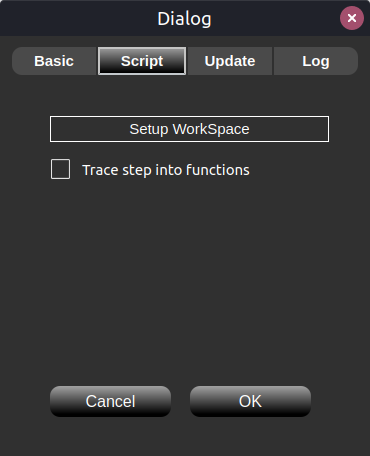
however you can still change it in the Settings window:

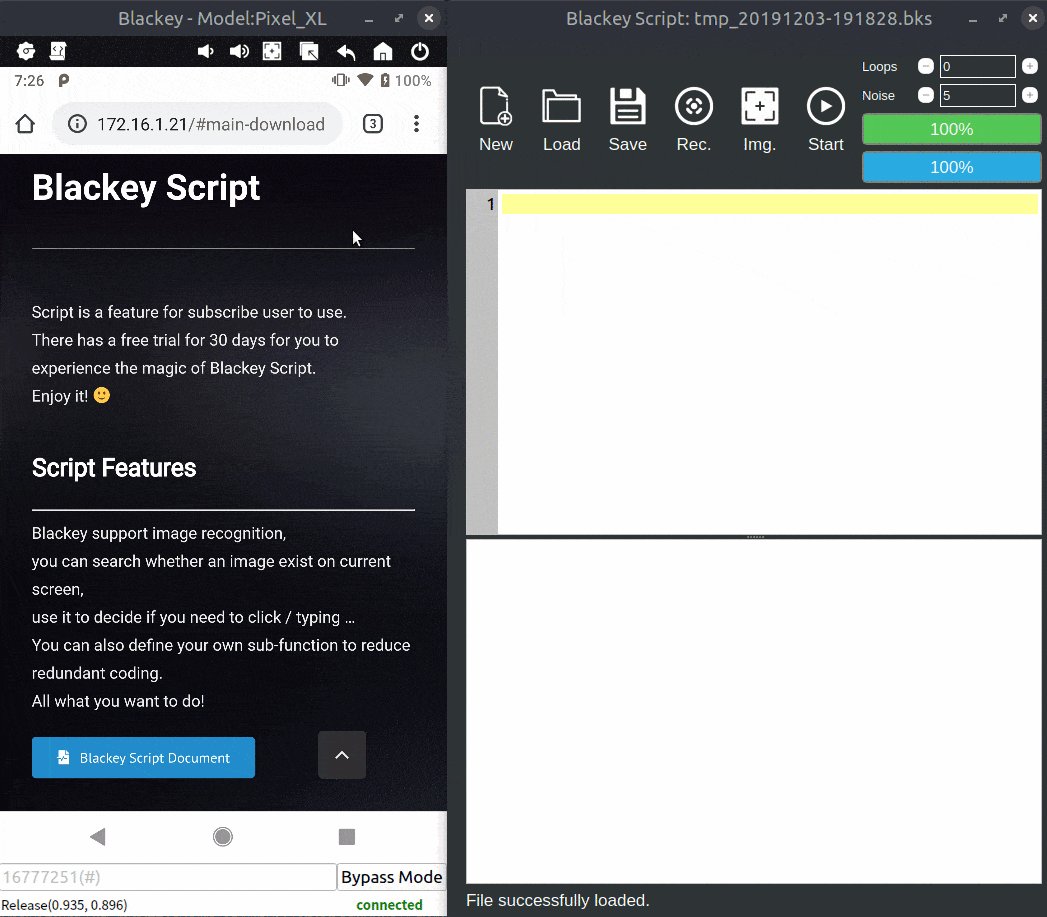
The 4th button is to record script.
![]()
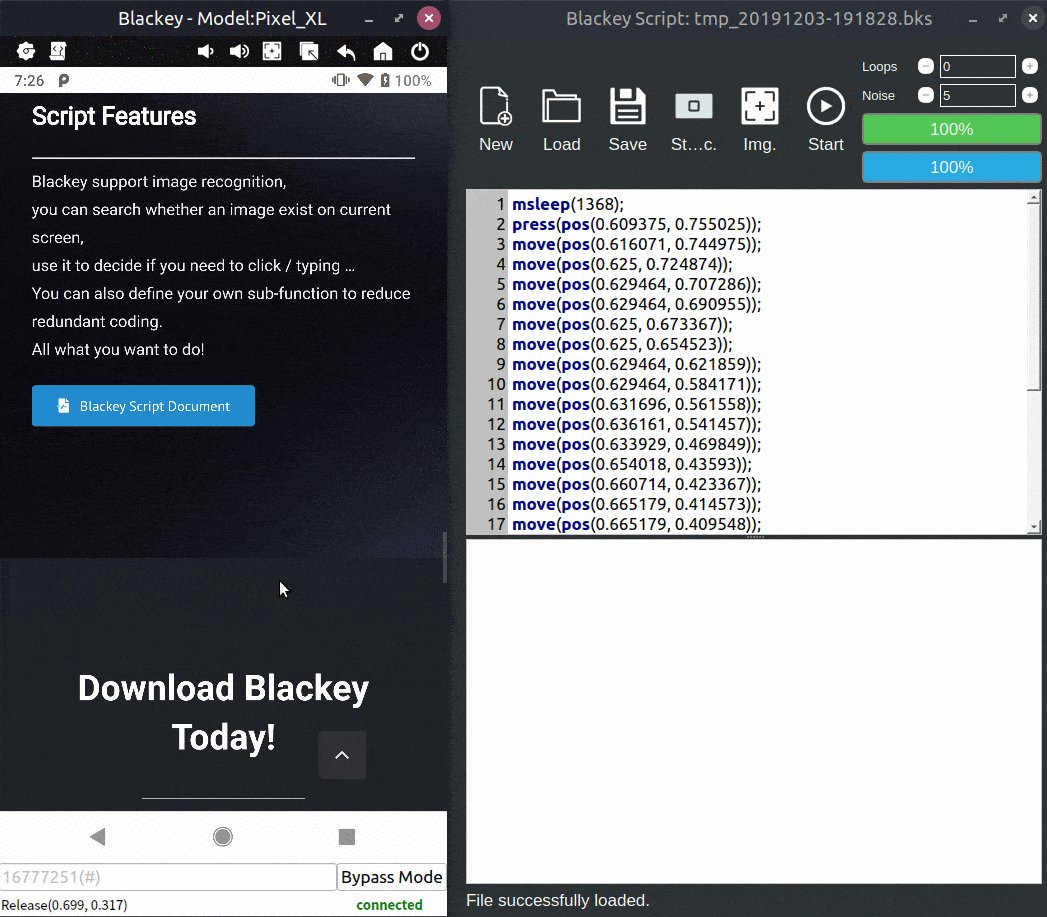
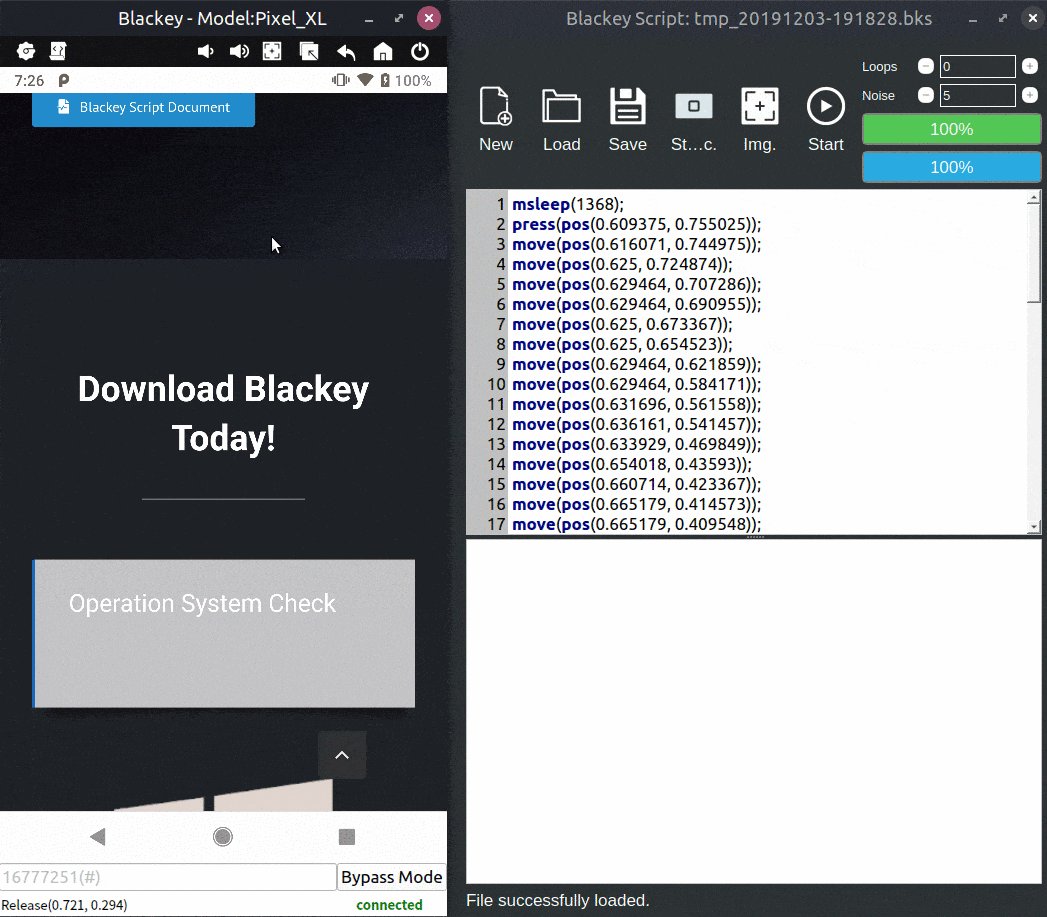
Once start recording, please just do what you want to be record in the main window,
the related action will auto filling into Blackey Script.

Click the stop button to stop recording, then you have a simple script now.
For the users who didn’t want to programming, you can just use recording like QuickMarco;
You can also hybrid programming language with recording to make a complicated script.
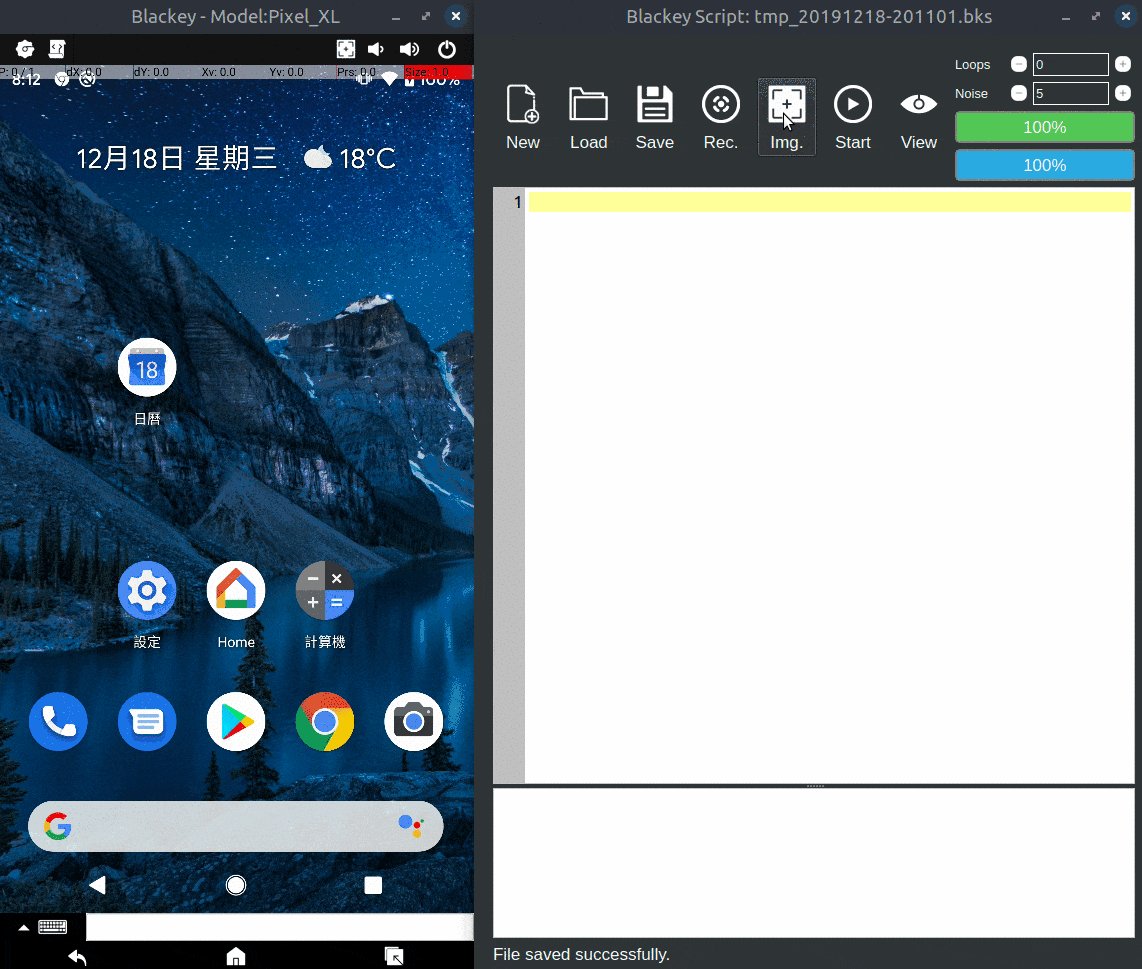
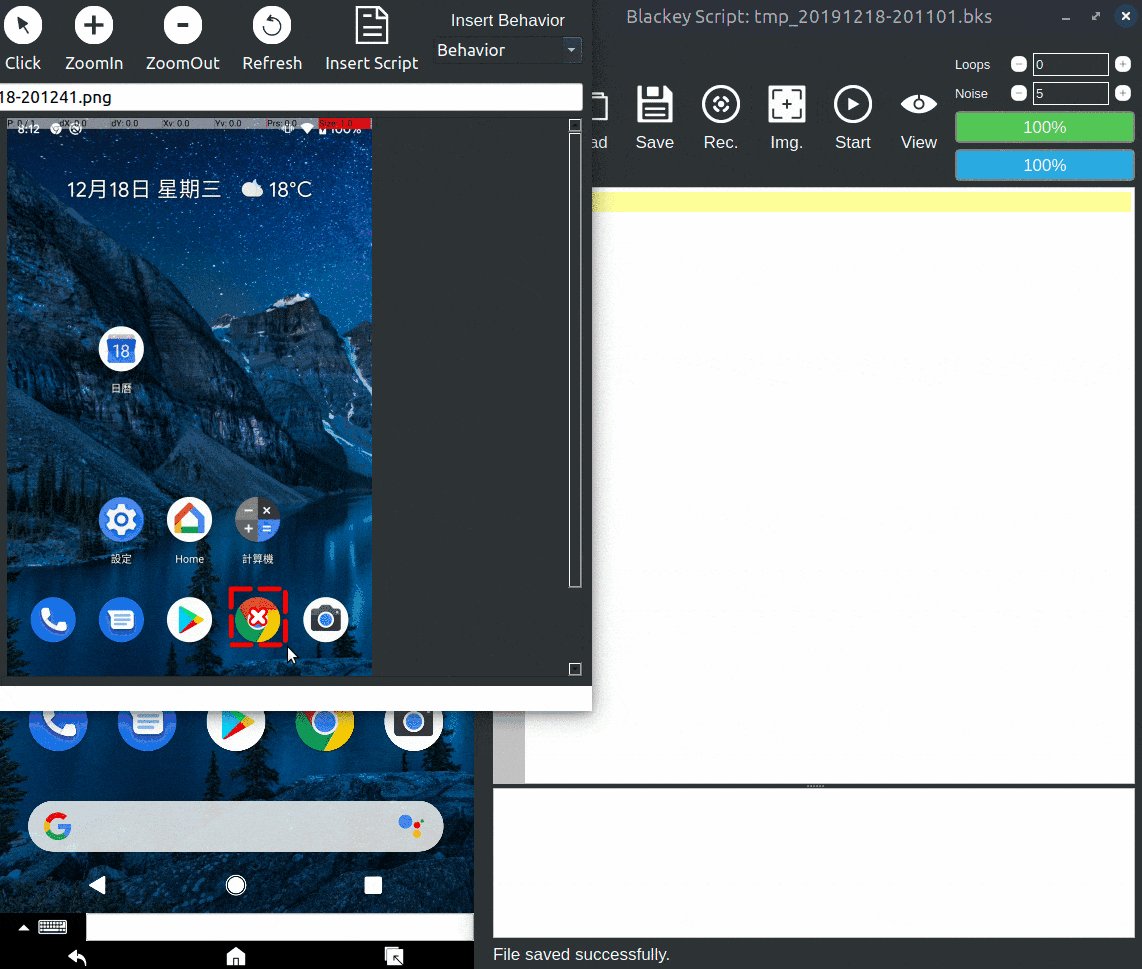
The 5th button is to capture image.

Blackey Script support image comparing,
it can judge that “whether a image exist on current screen”.
This button is for you to capture image and generate a token for Blackey script to use.
After capture done, the related filename will insert into the Script Editor,
you can also modify the insert behavior in the Image Window.

If you move the mouse over the filename, it will display corresponding image to let you edit the script much easier.
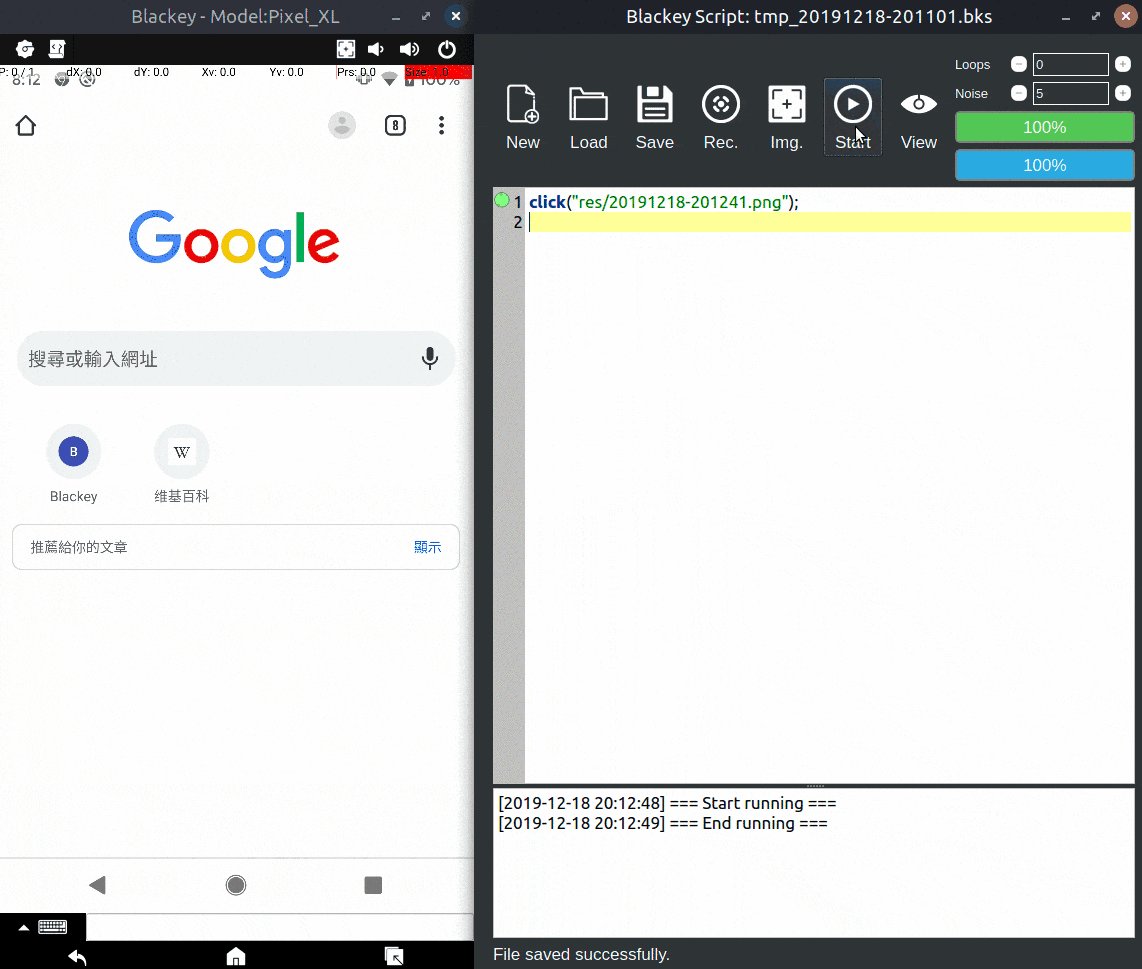
The 6th button is to START / STOP.

After the script is written, click START will start to check whether your script have a syntax error.
If something wrong, it will shows error on the related line,
please fix the error and you can start to run the script.
When start executing script, you can click STOP to stop script at any time.
Click START to start script from the first line of your script.
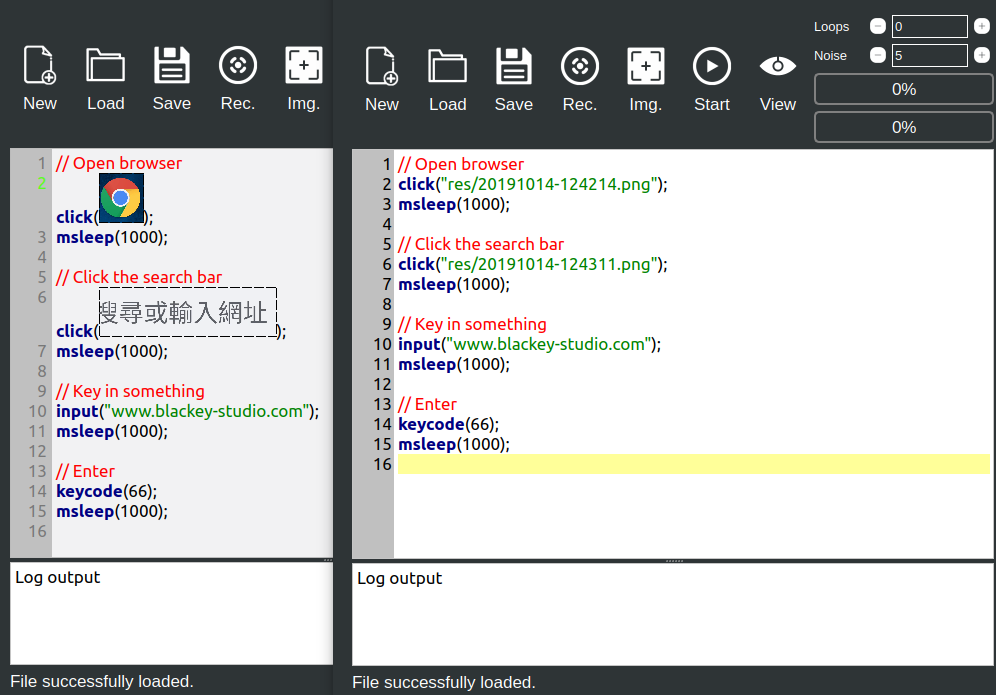
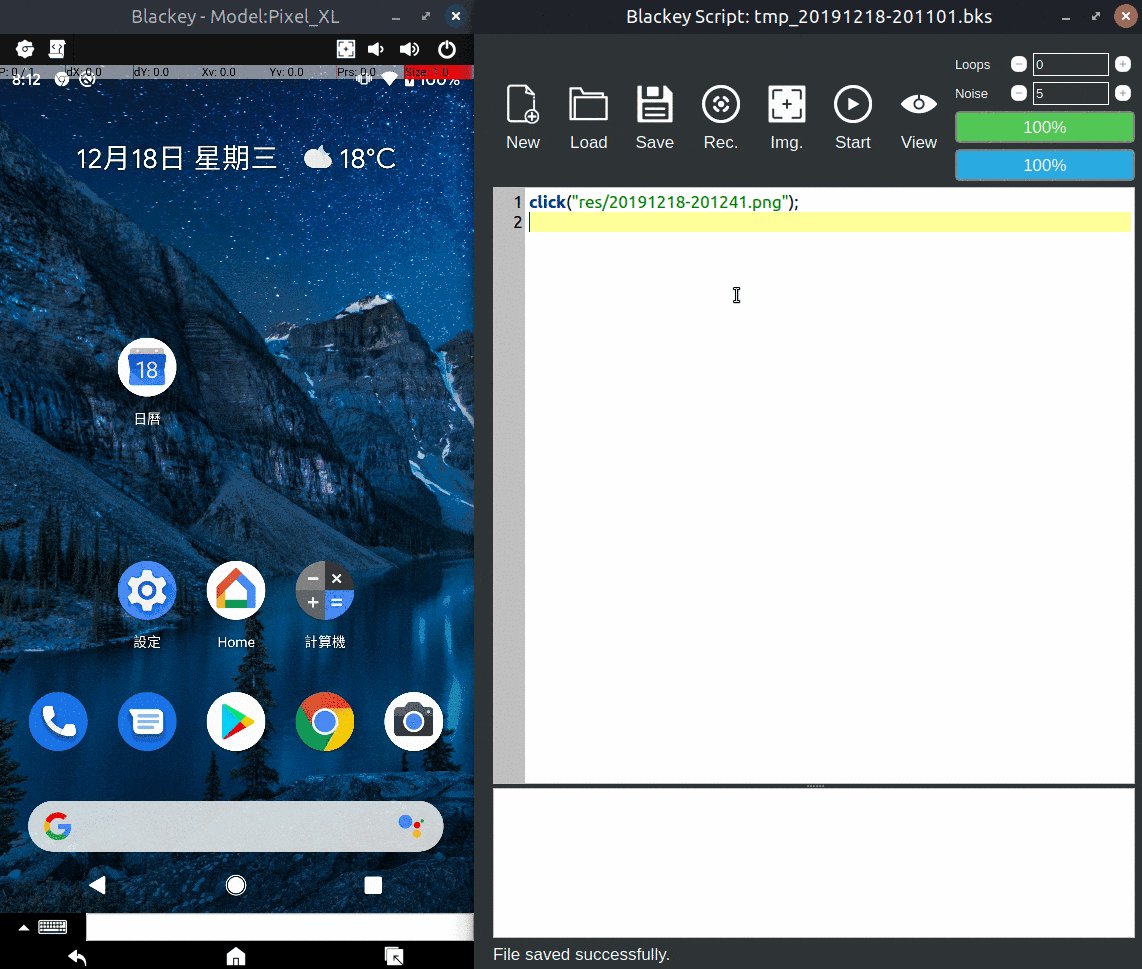
The final button is View image.

Once you click the View button, the image path in script will be shown as a thumbnail,
so you can check your script more intuitively.
Here we show the Code editor with/with out View button enabled.